深圳龙岗网站建设怎么样维持响应的网站建设
响应网站制作是受青睐的,很多品牌转换。这不止是创建一个移动筹备的网站建设,而是叫你的网站的每个浏览器的大小可见,无论是通过台式电脑、平板电脑或智能手机。
这是绝对必要的,设计师维持他们的创造力在响应的网站。伴随愈加多的人用平板电脑和智能手机,你要确保每一个人都能看到你的站点。这里有一些提示,帮你维持创造性和有效的响应式网站制作时。
1。用出色的字体 与响应的网站,你要考虑怎么样在小屏幕上看着非常不错。好的字体维持响应的网站建设一部分好的网站制作,在响应式网站制作几乎是必要的。因为屏幕尺寸的减小,大多数元素应该变换、缩小或移动,你应该有这个能力排版。

第二,你应该用不一样的标题和文本大小。 目前,大家一般用很大的标题和标题为大家的桌面设计。这并没停止在其全部由于你对小尺寸的考虑。只不过确保你用的插件,如FitText,降低你的文字大小。这能够帮助。
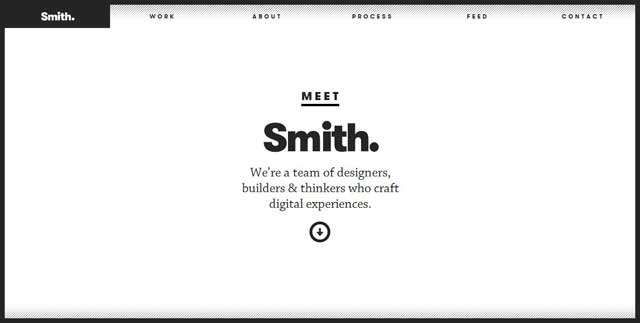
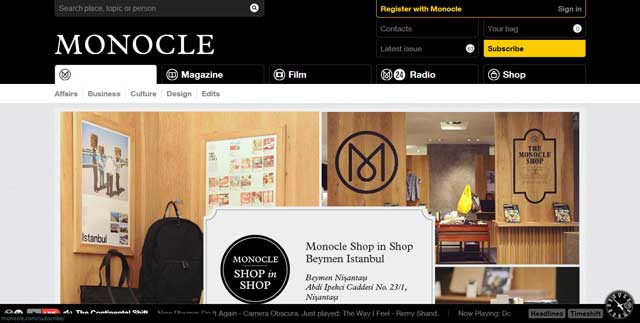
史密斯用不一样的字体来创建一个很有趣的外观和感觉。他们也有这类字体的大小在整个网站。在桌面模式,有趣的是什么,是文字和段落对齐方法在不一样的列。当窗口缩小,文本被瓦解成一列。幸运的是,文本仍然维持相同的规模和风格一致。
 2。用大图片 深圳龙岗网站建设怎么样维持响应的网站建设意象,如印刷,是任何网站的设计尤为重要。也喜欢排版,在响应的设计,当你看到一个网站在小屏幕上,你的照片也应该出现较小或缩小。有不一样的布局和不一样的图像尺寸,可用于响应式设计吨。要紧的是应该注意你所选择的图像和你怎么用他们是由于他们无疑将改变。因为屏幕变大或变小,图像改变形状和揭示或作物的图像的某些部分。
2。用大图片 深圳龙岗网站建设怎么样维持响应的网站建设意象,如印刷,是任何网站的设计尤为重要。也喜欢排版,在响应的设计,当你看到一个网站在小屏幕上,你的照片也应该出现较小或缩小。有不一样的布局和不一样的图像尺寸,可用于响应式设计吨。要紧的是应该注意你所选择的图像和你怎么用他们是由于他们无疑将改变。因为屏幕变大或变小,图像改变形状和揭示或作物的图像的某些部分。
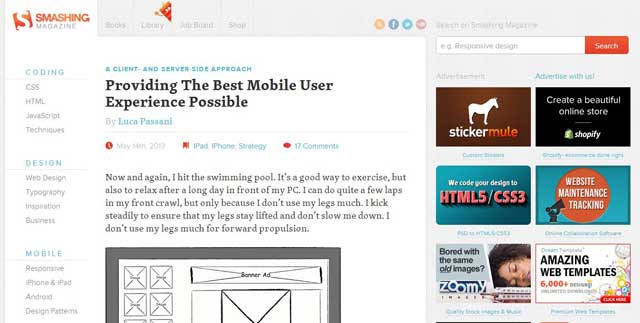
网站建设怎么样维持响应的网站建设理想状况下,你要确保你的图像没图形内容上可以出现当窗口改变大小。除此之外,当你创建图形图像,你需要确保你创建一个图像,加载速度快,可以在小屏幕上可见。这就是为何设计师同意了平面设计。它只不过更容易。
 3。不要睡在导航 假如大家不了解怎么样浏览你的网站,那样他们就不会导航是困难时,处置响应式设计,由于大家习惯于创造景观设计导航。响应的网站建设要创建导航,可以比较容易地浓缩到合适人像尺寸。 你可以叫你的菜单较小或浓缩的顶部附近的或者你可以创建一个下拉菜单。要紧的是你怎么样处置更重的网站内容导航。
3。不要睡在导航 假如大家不了解怎么样浏览你的网站,那样他们就不会导航是困难时,处置响应式设计,由于大家习惯于创造景观设计导航。响应的网站建设要创建导航,可以比较容易地浓缩到合适人像尺寸。 你可以叫你的菜单较小或浓缩的顶部附近的或者你可以创建一个下拉菜单。要紧的是你怎么样处置更重的网站内容导航。
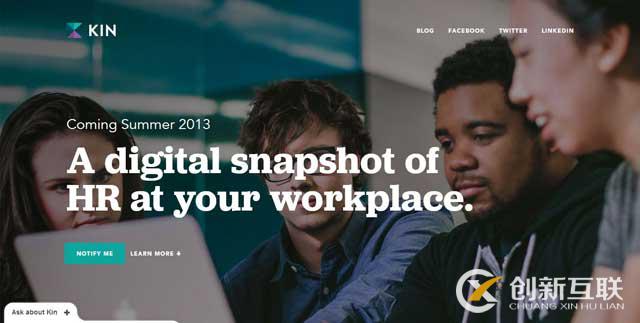
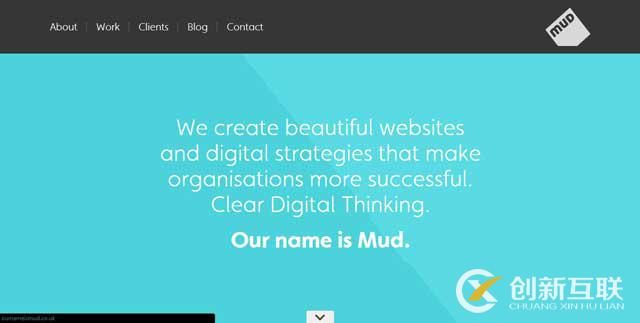
 深圳龙岗网站建设怎么样维持响应的网站建设非常重要的是,他们有我们的公司为中心的网页,决定了较小的浏览器屏幕左边菜单创建一个时尚。 网站导航的顶部层广泛。对于较小的浏览器,他们创造了一个向下滑动菜单大的内容和刚刚凝聚的二级导航。
深圳龙岗网站建设怎么样维持响应的网站建设非常重要的是,他们有我们的公司为中心的网页,决定了较小的浏览器屏幕左边菜单创建一个时尚。 网站导航的顶部层广泛。对于较小的浏览器,他们创造了一个向下滑动菜单大的内容和刚刚凝聚的二级导航。
 4。使它有趣的用法 注意细节,使你的网站更直观的叫你的网站更可共享。想想怎么用网站上的任何浏览器的大小。想想哪种网站应该是容易的,有趣的和直观的用法。这也使得它更有趣一点!
4。使它有趣的用法 注意细节,使你的网站更直观的叫你的网站更可共享。想想怎么用网站上的任何浏览器的大小。想想哪种网站应该是容易的,有趣的和直观的用法。这也使得它更有趣一点!
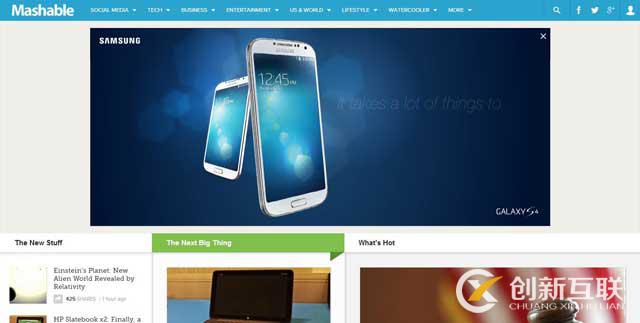
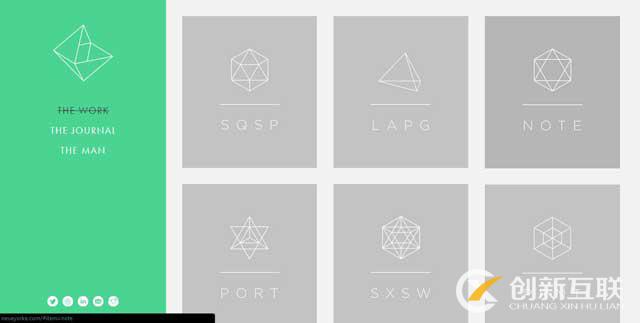
 很多元素下滑淡出而不是移动忽然出现,创建一个很圆滑的感觉。用很多的网站建设响应的网站建设组合创造了一个特别高端的感觉,让观众非常快就被发现有兴趣的是什么。
很多元素下滑淡出而不是移动忽然出现,创建一个很圆滑的感觉。用很多的网站建设响应的网站建设组合创造了一个特别高端的感觉,让观众非常快就被发现有兴趣的是什么。
 5。盒子外考虑 只须有创意。响应网站制作是否意味着要对大家打造网站的方法约束,有空间用的创意,无论是通过编码或设计。 注意他们是怎么样改变布局的时候有点尺寸变小,维持他们的品牌与革新。
5。盒子外考虑 只须有创意。响应网站制作是否意味着要对大家打造网站的方法约束,有空间用的创意,无论是通过编码或设计。 注意他们是怎么样改变布局的时候有点尺寸变小,维持他们的品牌与革新。
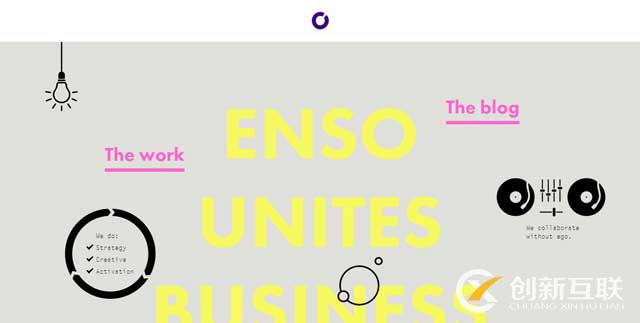
 有一些伟大的设计。但他们也有伟大的形象。他们也有伟大的印刷术!他们用它来做一个很独特和有趣的响应式网站制作。
有一些伟大的设计。但他们也有伟大的形象。他们也有伟大的印刷术!他们用它来做一个很独特和有趣的响应式网站制作。
 结论 维持你在响应的设计创意,或在任何网站制作和勾画你的定义和修改它来维持你的目的简单。有趣的东西,更易发生在你开始计划怎么样你想你的网站的工作和功能,而不是开始。响应网站制作无需这么大,设计师怕全能的任务。这是非常简单的!把所有以前的事情大家讨论的思想和创造网站,只不过离开这个世界!你的响应式网站制作的好运势。
结论 维持你在响应的设计创意,或在任何网站制作和勾画你的定义和修改它来维持你的目的简单。有趣的东西,更易发生在你开始计划怎么样你想你的网站的工作和功能,而不是开始。响应网站制作无需这么大,设计师怕全能的任务。这是非常简单的!把所有以前的事情大家讨论的思想和创造网站,只不过离开这个世界!你的响应式网站制作的好运势。
网站题目深圳龙岗网站建设怎么样维持响应的网站建设